I den här delen talar vi om hur olika typer av information, såsom information producerade i formaten text-, bild-, video- och ljuddokument behandlas för att bli möjligast tillgängliga.
Tämän osion ohjeet ovat koostettu pääasiallisesti erilaisista saavutettavuusheuristiikoista, WCAG2.1, ICT4IAL ja Selkokielen oheista. Joitain lisäyksiä on tehty Dateron toiminnasta saatujen omien kokemusten mukaan. Tekstimuotoisen sisällön oheistukset on poimittu Mäkipään & Isohellan (2019) tutkimuksesta: Tekstimuotoisen verkkosisällön saavutettavuus. Nämä ohjeet, eli heuristiikat koostavat tekstimuotoiseen sisältöön liittyviä tekijöitä, joilla tekstistä saadaan helpommin silmäiltävää, luettavaa ja ymmärrettävää
Tillgängliga innehåll och texter
Digitaalisissa palveluissa teksteillä ja kielellisillä elementeillä on suuri vastuu merkitysten välittämisessä. Huolimatta audiovisuaalisen sisällön lisääntyvästä määrästä merkittävä osa verkkosisällöstä on yhä tekstimuotoista. Seuraavaksi esitettyjä heuristiikkoja on tarkoitettu käytettäväksi manuaallisesti (a) Tekstimuotoisen sisällön arvioinnin työkaluna, (b) Muokattaessa olemassa olevaa tekstimuotoista sisältöä ja (c) Tuotettaessa uutta tekstimuotoista sisältöä.
Heuristiikkojen kohdat 1.-7. liittyvät tekstin muotoiluun, kohdat 8.-10. tekstin rakenteeseen ja kohdat 11.-15. tekstin sisältöön.
Tekstin muotoilut (Silmäiltävyys)
Textens utformning underlättar betraktande av texten. Såvida texten är lätt att betrakta ger den läsaren en möjlighet att lättare få grepp om textens olika element och delområden och på detta sätt befrämjar det också textförståelsen.
Ohjeet ja asiat, jotka tulee huomioida:
- Korosta tärkeitä asioita sanallisesti. Voit lisäksi käyttää myös lihavointia tai värejä mutta älä käytä vahvennusta osoittaaksesi otsikoita.
-
- Lukija voi myös pelkästään kuunnella tekstisi, jolloin esimerkiksi lihavointi tai värit jäävät huomaamatta.
- Hyödynsaajina ovat mm. henkilöt joilla on rajoittunut värinäkö, henkilöt, jotka käyttävät ruudunlukulaitetta ja henkilöt, joiden on hankala ymmärtää eri tekstivärien vihjeitä tai sanomaa.
- Käytä tekstissä kirjasinkokoa 18pt ja otsikoissa 22pt-26pt riippuen otsikkotasosta.
-
- Suuremmat kirjasinkoot parantavat luettavuutta näytöltä luettaessa.
- Hyödynsaajina erityisesti henkilöt, joilla on dysleksia.
- Suosi päätteettömiä fontteja kuten Verdanaa ja Arialia.
-
- Päätteetön fontti on suoraviivainen ja tasainen, joten se on näytöllä tarkka ja helppolukuinen. Verdana on yksi verkkomaailmassa eniten käytetyistä fonteista ja yleisesti miellyttävin. Arial on hieman nopealukuisempi.
- Hyödynsaajina erityisesti henkilöt, joilla on dysleksia.
- Kun luettelet asioita, käytä luettelomerkkejä tai numeroita, pyri välttämään monitasoisia luetteloita.
-
- Luettelemalla ja numeroimalla tärkeitä asioita autat lukijaa sisällön hahmottamisessa. Monitasoiset luettelot voivat näyttää sekavilta.
- Hyödynsaajina erityisesti henkilöt, joilla on dysleksia.
- Tee tekstistä ilmavaa. Määrittele reilut rivivälit ja tekstikappaleiden välit.
-
- Luettavuus helpottuu, jos riviväli on 1.5-kertainen ja tekstikappaleiden välit 2-kertaisia kirjasinkokoon nähden.
- Luettavuus parantuu yleisesti.
- Tasaa teksti vasemmalle.
-
- Ainoastaan vasemmalle tasatun tekstin rivien loput erottuvat toisistaan, jolloin riviltä toiselle siirtyminen on helpompaa.
- Helpottaa lukijaa siirtymään riviltä toiselle yleisesti.
- Huomioi tekstin ja taustan välinen kontrasti.
-
- Parantaaksesi luettavuutta voit käyttää tekstin taustavärinä esimerkiksi lämpimien värien vaaleita sävyjä
- Hyödynsaajina erityisesti henkilöt, joilla on dysleksia.
Tekstin tekninen rakenne (Luettavuus)
Använd ”stilar” (i Word) för att utforma texten. Sätt rubriker och normaltext skilt och sätt rubrikerna i en logisk ordning. (Rubrik 1, underrubrik 1.1, osv.). Genom att använda stilar skiljer sig rubriken och bastexten från varandra, de är lättare att hitta, det är enklare att göra en innehållsförteckning och det underlättar läsapparatens funktion.
- Käytä otsikkotasoja (H1, H2 jne.) johdonmukaisesti ja vältä pitkälle meneviä alaotsikkotasoja, esimerkiksi 1.1.1.1 jne.
-
- Älä käytä otsikkotasoja pelkästään fontin koon suurentamiseksi. Otsikkotasot on tarkoitettu kuvaamaan otsikkorakennetta. Niiden merkitseminen on tärkeää muun muassa ruudunlukulaitteen käyttäjille.
- Hyödynsaajina henkilöt, joilla on kognitiivisia toiminnanrajoitteita, rajoittunut kyky muistaa, rajoittunut näkökyky, liikuntarajoitteita, sekä henkilöt, jotka navigoi tekstissä äänen avulla.
- Jos lisäät tekstiisi kuvan, joka sisältää informaatiota, kerro kuvan sanoma tekstissä. Tällöin ruudunlukulaitteen käyttäjä saa saman informaation.
-
- Mikäli et selitä kuvaa tekstissä, voit avata kuvan sisällön noin 100 merkin alt-tekstissä (kuvan ominaisuuksissa). Alt-teksti näkyy kuvan tilalla, jos kuvaa ei jostain syystä voida näyttää.
- Hyödynsaajina henkilöt, joilla on hankaluuksia vastaan ottaa visuaalista informaatiota, hankaluuksia ymmärtää kuvan merkitystä tai sanomaa, tai henkilöt jotka käyttävät pistekirjoitusta.
- Erota linkin teksti sinisellä ja alleviivattuna sekä anna linkille selkeä ja merkityksellinen nimi.
-
- Nimeä linkki toiminnan mukaan (esim. ”siirry kalenteriin”). Näin nimi kertoo mihin linkki johtaa.
- Helpottaa yleisesti havaitsemaan ja ymmärtämään, että kyseessä on klikattava linkki.
Tekstin sisältö (Ymmärrettävyys)
När man producerar text är det bra att använda så enkelt språk som möjligt, som passar till presentationen. För att göra språket tydligare så är det bra att stöda sig på principerna för lättläst språk. När man påbörjar texten, så är det bra att ge läsaren en liten inledning i vad den kommande texten innehåller. På detta sätt blir det lättare att betrakta större texthelheter, och läsaren kan lättare ta emot den kommande informationen.
Det är bra att förklara de förkortningar som kommer att användas i texten åtminstone första gången de används och att förklara nya termer. Satsbyggnaden bör vara kort och koncis. Helst inte mer än 15-20 ord. I presentationer är det bra att använda sig av principer för lättläst språk.
Testa att lyssna på din text och dina direktiv. Då märker du även själv om texten är flytande eller om den innehåller fel.
- Käytä selkeää ja yksinkertaista kieltä.
- Käytä tuttuja, jokapäiväisiä sanoja. Vältä ammattisanastoa mahdollisuuksien mukaan.
- Hyödynsaajina henkilöt, joiden on hankala ymmärtää ja tulkita kirjoitettua kieltä.
- Avaa tai selitä lyhenteet, lyhennesanat ensimmäisellä kerralla.
-
- Lyhenteet ja lyhennesanat (esim. Kela) on syytä kirjoittaa auki tekstiin. Poikkeuksena ovat vakiintuneet lyhenteet, joita ei välttämättä edes tunnisteta auki kirjoitettuina (esimerkiksi dvd).
- Hyödynsaajina henkilöt, joiden on hankala tulkita sanoja tai niiden yhteyttä (dekoodata), henkilöt, joilla on rajoittunut kyky muistaa ja henkilöt, jotka käyttävät ruudunlukijaa.
- Kerro tärkein informaatio ensin. Jos tekstisi on pitkä, laadi siitä lyhyt tiivistelmä sivun alkuun.
-
- Kun tärkein asia on ensimmäisenä tai tekstin alussa on tiivistelmä, on sivun sisällön hahmottaminen helpompaa.
- Helpottaa yleisesti hahmottamaan sisältöä.
- Suosi lyhyitä lauseita ja vältä monimutkaisia lauserakenteita.
-
- Lyhyet lauseet auttavat lukijaa sisällön ymmärtämisessä. Ilmaise yksi tärkeä asia yhdessä lauseessa.
- Helpottaa yleisesti ymmärtämään sisältöä.
- Jos puhuttelet lukijaa, käytä sinä-muotoa.
-
- Näin lukija tuntee, että teksti on tarkoitettu juuri hänelle.
- Lisää yleisesti ymmärrettävyyttä.
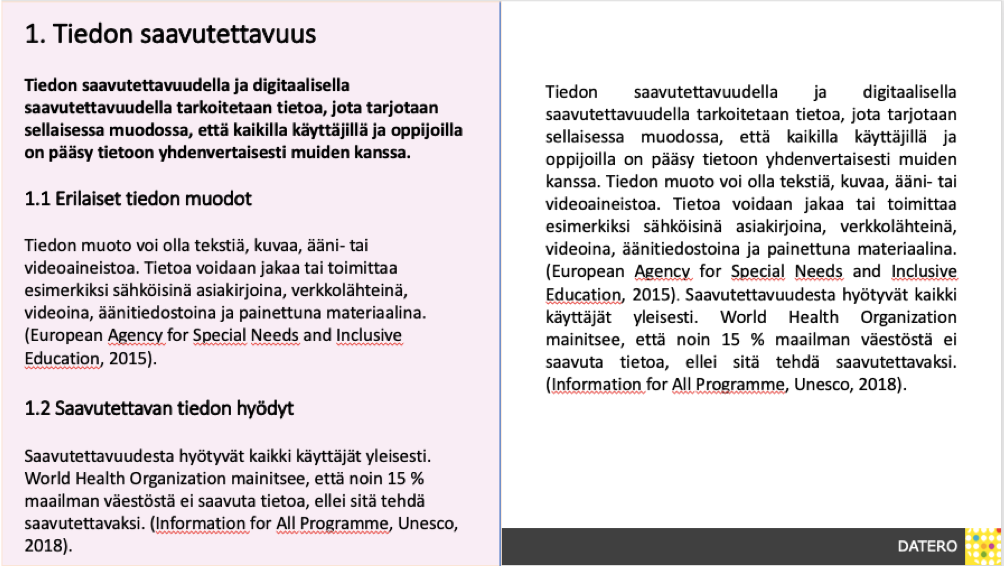
Seuraavaksi lyhyt esimerkki siitä kuinka teksti voidaan muotoilla rakenteeltaan ja sisällöltään helpommin ymmärrettäväksi ja silmäiltäväksi. Esimerkin kuvassa (kuva x) oikella puolella on raaka teksti, joka on muotoiltu heuristiikkojen mukaan. Muotoilussa on otettu huomioon vasta seuraavat asiat:
- Rubriker
- Inledning
- Mellanrubriker
- Taustaväri
Tämän lisäksi voidaan vielä miettiä, miten varsinainen sisältö saataisiin helpommin ymmärrettäväksi tai miten lueteltavia asioita voisi esittää jne.

Saavutettavat kuvat
Kuvien saavutettavassa käytössä on hyvä välttää käyttämästä kuvia, jotka eivät esitä asian mukaista informaatiota, kuten maisemakuvat. Asiaan kuulumattomat kuvat saattavat johdattaa lukijaa harhaan tai häiritä keskittymistä itse asiaan. Informaatiota tehostavat tai tukevat kuvat auttavat lukijaa ymmärtämään sisällön helpommin.
Esityksessä on myös syytä välttää tarpeettomia taustakuvia, joissa esiintyy useita kuvia, muotoja tai paljon eri värejä. Tämän tyyppiset taustakuvat saattavat myös häiritä tekstin lukemista.
On myös tärkeää, ettei tekstiä julkaista kuva-muodossa tallennettuna tai kuvaa ei käytetä korvaamaan tekstiä. Näistä seuraavat esimerkit (Huom! älä tee näin):
- Yleisin virhe: Otetaan kuvakaappaus (screenshot) tekstistä ja liitetään se esitysdokumenttiin.
- Näin toimiessa henkilöt, jotka käyttävät ruudunlukijaa lukemiseen, eivät voi kuunnella kuvan tekstiä.
- Toiseksi yleisin virhe: Käytetään kuvaa korvaamaan tekstiä, esimerkiksi käytetään nuolia tai muita symboleita tekstin sijaan.
- Tieto jää huomaamatta henkilöiltä, jotka käyttävät ruudunlukijaa lukemiseen.
Jos käytät kuvissa hyperlinkkejä, niin älä piilota hyperlinkkejä pelkästään kuviin, vaan näytä linkit lukijalle kokonaisuudessaan. Näin linkkeihin on periaatteessa myös pääsy silloin kun dokumentti tulostetaan paperille.
Pitää myös muistaa että, saavutettavien kuvien käyttö ei ole tarkoitettu vain sokeille tai henkilöille, joilla on heikentynyt näkökyky. Voi olla myös tilanteita, joissa koko teksti kuunnellaan lukuohjelmalla ilman että tekstiä katsotaan ollenkaan.

Kuvien vaihtoehtoinen teksti
Määritä kuvillesi vaihtoehtoinen teksti (alternative-teksti = alt-text), jolla voit kuvailla tekstillä mitä kuva esittää. Alt-tekstiä käytetään vain, jos sama asiaa ei ole kerrottu muussa tekstissä. Muista että Alt-tekstin tulisi olla luonnollinen jatkumo tekstin asiassa. Vaihtoehtoinen teksti on ainoa tapa saada välitettyä kuvan informaatio ruudunlukijaa käyttäessä tai jos kuva ei jostain syystä näy.
När du skriver Alt-texten, sträva till att berätta den mest centrala informationen om vad man menar med bilden. Undvik dock beskrivningar såsomimage of..." eller "kuva... " någonting. Vill du använda bilden som dekoration eller om du inte vill berätta något särskilt med bilden, så kan du definiera bilden som dekoration eller lämna Alt-fältet tomt. Man kan definiera en Alt-text för alla element som inte är text, såsom bilder, diagram, ljud och video.

Kuvien ja tekstin värimaailma
WCAG AA-nivå rekommenderar, att kontrasten mellan text och bakgrund bör vara åtminstone 4.5:1. Vad betyder då det här? WCAG mäter kontrasten mellan två olika färger i ljusstyrka eller klarhet. Mängden kontrast kan ligga någonstans mellan 1:1 och 21:1. I praktiken betyder 1:1 exempelvis vit text på vit bakgrund. 21:1 innebär t.ex. svart text på vit bakgrund.
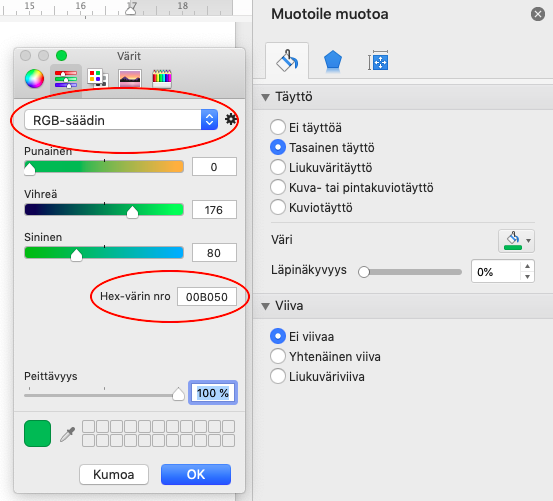
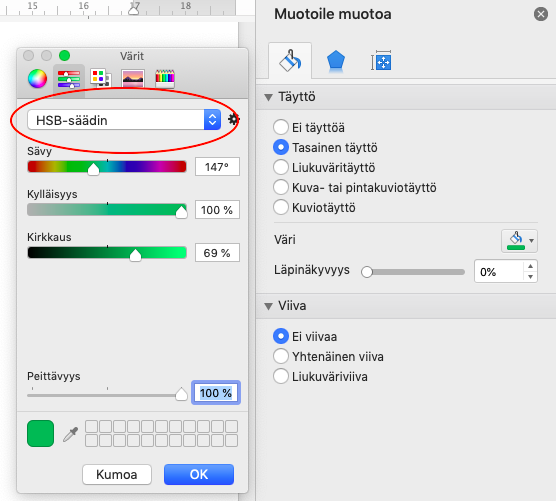
Verkkosivuilla värit voidaan määritellä yleensä kolmella eri tavalla. Esimerkiksi tämän tekstin väri voidaan ilmaista seuraavilla tavoilla:
- rgb (0, 175, 80): måttet RGB berättar om halten av röd (red), grön (green) och blå (blue) färg. Mängden kan variera mellan 0-255.
- #00B050: HEX-färgkodnummer består av siffror och bokstäver som även representerar kombinationer av rött-grönt-blått.
- hsl (147, 100, 69): HSL-värdet berättar om färgton, mättnad och ljushet (hue, saturation, lightness). Vissa bildbehandlingsprogram använder begreppet hsb, dvs. uttrycket lightness har ersatts med termen brightness.
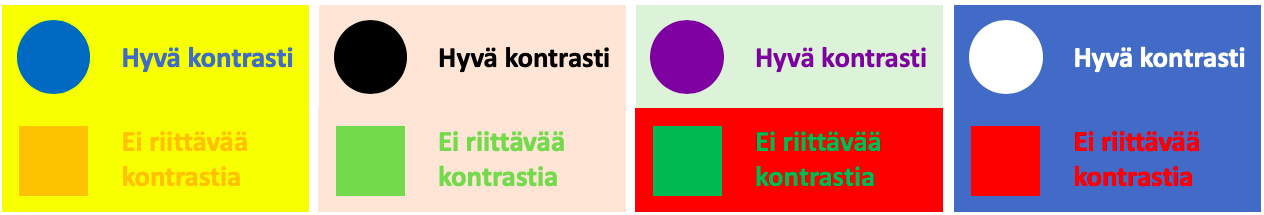
Som ett exempel ett par av Microsoft Office grundtextfärger och deras kontrast i förhållande till en vit bakgrund:
- Röd(#FF0000) kontrasten är 4:1
- Grön(#00B050) kontrasten är 2.86:1
- Blå(#0070C0) kontrasten är 5.14:1
Efter att vi kontrollerat kontrasten på föregående exempel är det endast den blå färgen som har en tillräcklig kontrast i förhållande till bakgrunden enligt WCAG.
Mer information om färger och deras användning på nätsidor hittar du på adressen https://www.w3schools.com/css/css_colors.asp
Färgernas kontrast kan du granska med WebAIM color contrast checker https://webaim.org/resources/contrastchecker/.
Om du inte vet HEX-färgkoden för färgen som du valt, eller du vill hämta en färg från någon nätsida, så kan du t.ex. använda Google Chromen Eye Dropper tillägget. https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
Källa: WebAIM


Här är ännu några grundregler för färganvändning:
- Undvik att använda rött, grönt, gult eller en ljus nyans av grått
- Se till att kontrasten mellan texten och bakgrundsbilden är tillräcklig.
- Kontrollera att bildkontrasten är tillräcklig även för videokanoner.
- Undvik hyperlänkar eller texter, som är gömda bakom bilder.
- Tillåt förändring av bildstorlek eller skalning.

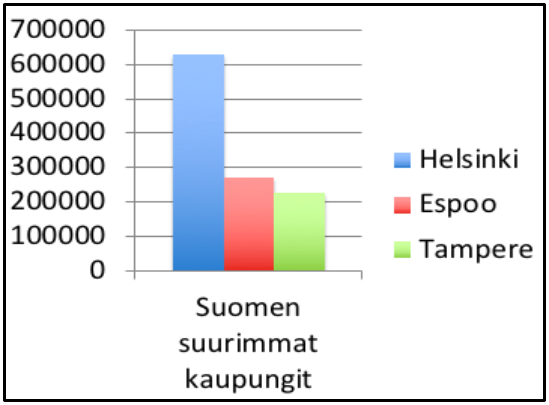
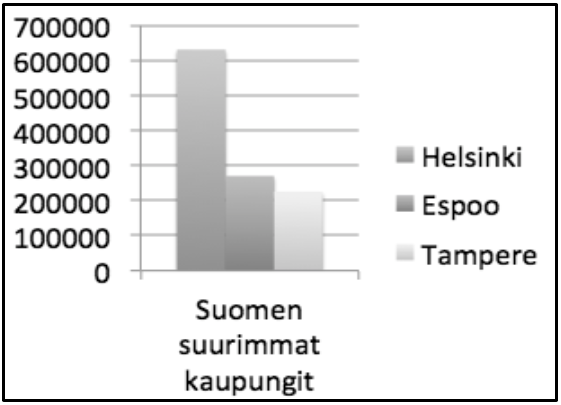
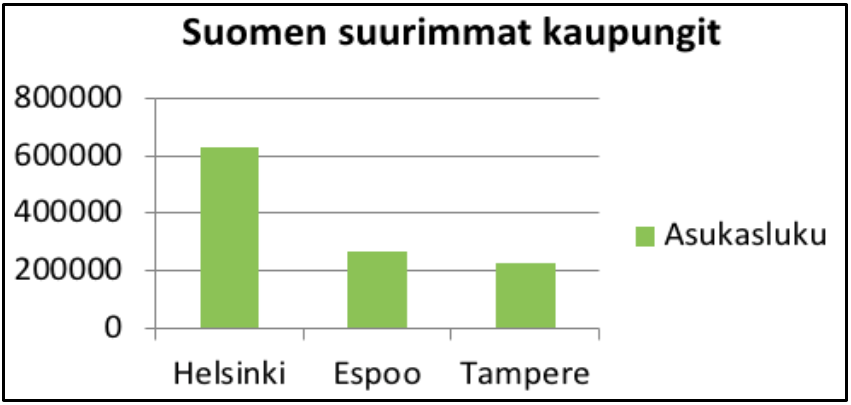
Saavutettavat kaaviokuvat
När man gör tillgängliga diagram t.ex. stapel-, cirkel- och streckdiagram eller histogram, så är det viktigt att komma ihåg två saker. Ordna diagrammets texter och grafer så att diagrammet kan läsas även utan färger. Ge diagrammet en alternativ text eller öppna diagrammets information även verbalt.

Diagram 1. Dåligt upplägg – man är tvungen att kombinera färger med fakta.

Diagram 2. Diagrammet svartvitt utan placering – det är svårt att upptäcka färgtoner.

Diagram 3. Ett bättre diagram – placeringen kräver inte att man kombinerar fakta, och färgerna har ingen betydelse för läsbarheten.
Saavutettavat taulukot
Det är viktigt att tänka på placering när man gör tillgängliga tabeller. Skärmläsningsprogrammet läser tabellen från vänster till höger och uppifrån ner.
Taulukko 1.
| FÅGEL | HUND | ORM | |
|---|---|---|---|
| Däggdjur | NEJ | JA | NEJ |
| Antal ben | 2 | 4 | 0 |
Skärmläsarprogrammet läser tabellen så här:
fågel, hund, orm, däggdjur, nej, ja, nej, Antal ben, 2, 4, 0
vilket gör det utmanande att följa tabellen.
Taulukko 2.
| DJUR | DÄGGDJUR | ANTAL BEN |
|---|---|---|
| Fågel | NEJ | 2 |
| Hund | JA | 4 |
| Orm | NEJ | 0 |
Skärmläsarprogrammet läser tabellen så här:
djur, däggdjur, Antal ben, fågel, nej, 2, hund, ja, 4, orm, nej, 0
Märk att tabeller som innehåller stora mängder information i vissa fall kan vara mycket utmanande att lyssna på, i dessa fall är det viktigt att öppna tabellens mest centrala information även verbalt.
Se också på hur man tillägger en alternativ text i en form, ett diagram, eller något annat objekt:
Saavutettavien videoiden tekeminen
Käsite saavuttavuus kuvaa siis ihannetilaa, jossa palveluilta, järjestelmiä, tuotteita, materiaaleja kuten videoita yms. pystyy käyttämään mahdollisimman moni henkilö riippumatta hänen ominaisuuksistaan tai kyvyistä. Seuraavat ohjeet sisältävät perusasioita, jotta videosi olisi:
- helposti havaittavissa
- helposti ymmärrettävä ja myös
- hallittavissa sekä toimintavarma
Pääsääntönä saavutettavien videoiden tekemisessä on tekstityksen lisääminen videoon. Näin ollen käyttäjä voi joko kuunnella ja katsoa videon tai katsoa videon lukemalla tekstityksen, eli tekstityksen avulla videon voi katsoa myös äänettömästi. Varmista, että tekstitys ja kuvaus on synkronoitu videon kanssa ja sisältävät täsmälleen saman informaation, kuin mitä videolla puhutaan.

Suunnittelussa on tärkeää edistää tunnistamista mieluummin kuin muistettavuutta. Materiaalit, elementit tai tekstit tulisi osittaa ja esittää pienissä osissa, jotta käyttäjän muistia ei rasitettaisi liikaa. Hyvänä nyrkkisääntönä voidaan pitää, että ihmisen työmuisti voi säilöä 5 – 9 asiaa kerralla.
Yritä saada käyttäjän ensimmäinen huomio:
Käyttäjän ensimmäisen huomion prosessointiin (preattentive processing) liittyy värien, muotojen, kaltevuuksien, kaarevuuksien, kontrastin yms. havaitseminen. Vasta tämän jälkeen keskittyminen kohdistuu esim. kuvan tai muun sisällön ymmärtämiseen.
Varmista että ääni videolla on mahdollisimman selkeä. Jos vain on mahdollista, niin tarjoa puheen ääniraita erotettuna muista äänistä. Mikäli et voi erotella ääniraitoja, niin varmista, että muut äänet eivät häiritse puhetta. Silloin kun videolla on puhetta niin laita muut taustaäänet silloin hiljaiselle.
Varmista että esitetyllä tekstillä ja sen taustavärillä on riittävä kontrasti. Riittävän kontrastin voit varmistaa esimerkiksi WebAim:n ”Contrast Checker”:llä osoitteessa https://webaim.org/resources/contrastchecker/
Suosi alustariippumatonta ohjelmaa ja käytä mieluummin selainpohjaista videopalvelua, kuten Youtubea. Yleisimmät videopalvelut soveltuvat ja toimivat useimmilla laitteilla.
Käytä videosi tiedostoformaattina yleisimpiä formaatteja kuten mp4. Näin ollen pyritään varmistaa, että videon voi toistaa useimmilla ohjelmilla ja se on myös helppo ladata omalle koneelle.
Anna vaihtoehtoinen teksti videotiedostolle. Vaihtoehtoinen teksti tarkoittaa 1-2 lauseen selitystä mikä video on kyseessä. Tarkoitus ei ole kertoa koko sisältöä. Näin ollen henkilöt, jotka käyttävät ruudunlukuohjelmia havaitsevat videon helpommin ja saavat käsityksen mitä asiaa video käsittelee.
Kertaus: Eli saavutettavaa videota tehdessäsi ota huomioon ainakin seuraavat asiat:
- Tunnistaminen
- Esitettyjen asioiden määrä
- Äänen selkeys
- Värien kontrasti
- Tekstitys
- Kielellisen ilmauksen selkeys
- Looginen asioiden esittämisjärjestys
- Video-muoto, joka toimii kaikilla laitteilla
Saavutettavat äänitiedostot
- Ge läsaren en möjlighet att lyssna på samma information.
- Undvik automatisk repetition av video- eller ljudfiler.
- Gör en kort beskrivning på ljudfilen om innehållet. Kom även ihåg att tillägga en alternativ textbeskrivning på ljudfilen.
Sträva efter att kontrollera ljudfilens användande så, att ljudfilernas uppspelningsprogram åtminstone innehåller följande egenskaper:
- lätt att justera volym
- möjlighet att kontrollera repetition även med tangenterna (play, rewind, pause, stop)
- en möjlighet att tillägga bokmärken eller anteckningar i audiofilen, så att man utan besvär kan uppta läsandet nästa gång eller så att man kan märka ut viktiga saker på bestämda ställen.
Celia on valtion erikoiskirjasto, joka lainaa äänikirjoja. Voit kuunnella niitä tietokoneellasi, tabletillasi tai älypuhelimellasi. Celia lainaa kauno- ja tietokirjallisuutta saavutettavassa muodossa kaikille niille, joille tavallisen painetun kirjan lukeminen on vaikeaa. Vuoden 2018 alusta alkaen saavat Celian materialin käyttäjät myös oppikirjat ilmaiseksi kaikilla koulutustasolla (peruskoulusta yliopistoon).
Ytterligare information om Celias ljudböcker: www.celianet.fi

Saavutettavat PDF-tiedostot ja tulosteet
PDF säilyttää sisällön ulkonäön samana kaikissa käyttöjärjestelmissä ja tulosteissa. PDF on helppo jakaa. Nykyään löytyy myös näytönlukijoita, jotka voivat lukea PDF tiedostoja. Mutta, pitää muistaa, että PDF on alun perin tarkoitettu 1990 luvun alussa tulostustarkoitukseen, ei niinkään käytettäväksi esitysmuodossa. PDF muoto kuitenkin yleistyi ja netissä on n. 2,5 biljoonaa PDF-dokumenttia. Ongelma PDF:ssä on se, että vaikka tekisimme MS Wordillä tiedoston teknisesti saavutettavaksi, useimmat metadatat häviävät, kun tiedosto muutetaan PDF muotoon. Kyse on siis siitä, miten henkilöt, jotka käyttävät ruudunlukijaa esim. henkilöt, joilla on heikko näkö tai oppimisvaikeuksia voivat kuunnella PDF:n sujuvasti.
Sujuvaa kuuntelua varten dokumentista täytyy muun muassa:
- Tarkistaa lukemisjärjestys (eli osoittaa missä järjestyksessä ruudunlukija lähtee esitystä lukemaan)
- Varmistaa otsikoinnit
- Katsoa että tagit on oikein (kuvat on kuvia jne.
- Lisätä alt-tekstit
- Dokumentin nimi yms.

Yleisiä ohjeita PDF-tiedoston luontiin
Bestäm dokumentets språk. Använd tillgänglighetskontrollen, som du hittar på det program som du använder (Word, Adobe Acrobat Reader osv.). Använd programmets nyaste version när du skapar PDF-dokument, därför att de nyaste programmen innehåller de mest uppdaterade tillgänglighetsfunktionerna. Försäkra dig dock om, att dokumentet är läsbart även på äldre versioner. Fyll i meta-information om dokumentet, så att användaren lättare kan hitta det på Internet. Ge åtminstone ett namn och en rubrik åt dokumentet. Kontrollera elementens läsordning. Undvik horisontell scrollning (hellre vertikal) och sätt till alt-beskrivningar till de olika elementen.
PDF on kätevä kun tiedosto jaetaan yleisesti mutta esimerkiksi suljetuissa ympäristöissä, kuten Office 365, missä dokumentin linkki on jaettu vain tietylle ryhmälle voidaan tiedosto jakaa myös Word-tiedostona, jolloin lukijalla on mahdollisuus muokata sitä itselleen sopivaksi tai käyttää Word Online lukunäkymää.
PDF dokumentin saavutettavuuden tarkistus ja korjaus
Usein käytetty työkalu on Adobe Acrobat Pro/DC, joka on Adoben maksullinen versio. Vaikka tämä työkalu on maksullinen se ei ole helppokäyttöinen tai ongelmaton. Toinen työkalu on ilmainen selainpohjainen tarkistus sekä muokkaus ohjelma PAVE (PDF Accessibility Validation Engine), jonka on kehittänyt ICT-Accessibility Lab of the Zurich University of Applied Science.
Voit siis tarkistaa ja myös korjata PDF dokumentin teknisesti saavutettavaksi, jotta sen lukeminen ruudunlukijalla olisi sujuvampaa PAVE tarkistustyökalulla, jonka löydät osoitteesta:
Tulosteet
Pari huomioon otettavaa asiaa, kun tiedostot tulostetaan paperille:
- Älä käytä kiiltävää paperia
- Tarjoa vaihto-ehtoisesti myös e-dokumenttina
- Anna käyttäjälle mahdollisuus suurentaa dokumentin fonttia ennen tulostusta
- Kirjoita myös tekstissä olevat hyperlinkkien osoitteet kokonaisuudessaan esim. listauksena tiedoston loppuun, voit käyttää lisäksi QR-koodia. http://www.qr-koodit.fi/etusivu
Lähteet
Benyon, D. 2018. Designing Interactive Systems: A Comprehensive Guide to HCI and Interaction Design, 2nd Edition | Pearson. Retrieved August 23, 2021 from https://www.pearson.com/uk/educators/higher-education-educators/program/Benyon-Designing-Interactive-Systems-A-Comprehensive-Guide-to-HCI-and-Interaction-Design-2nd-Edition/PGM843485.html
European Telecommunications Standards institute. 2015. Accessibility requirements suitable for public procurement of ICT products and services in Europe (EN 301 549 v.1.1.2). Retrieved August 15, 2020 from https://www.etsi.org/deliver/etsi_en/301500_301599/301549/01.01.02_60/en_301549v010102p.pdf
The Properties of Human Memory and Their Importance for Information Visualization. The Interaction Design Foundation. Retrieved August 23, 2021 from https://www.interaction-design.org/literature/article/the-properties-of-human-memory-and-their-importance-for-information-visualization
Suvi Isohella ja Anita Nuopponen. 2016. Terminologia kohtaa käytettävyyden. Terminologisen käytettävyyden ydintä rakentamassa. VAKKI-symposiumi XXXVI (2016), 12.
Murat Kalender, M. Tolga Eren, Zonghuan Wu, Ozgun Cirakman, Sezer Kutluk, Gunay Gultekin, and Emin Erkan Korkmaz. 2018. Videolization: knowledge graph based automated video generation from web content. Multimed Tools Appl 77, 1 (January 2018), 567–595. DOI:https://doi.org/10.1007/s11042-016-4275-4
Juho-Pekka Mäkipää ja Suvi Isohella. 2019. Tekstimuotoisen verkkosisällön saavutettavuus. VAKKI-symposium esitelmä (January 2019)
Aravind Jembu Rajkumar, Jonathan Lazar, J. Bern Jordan, Alireza Darvishy, and Hans-Peter Hutter. 2020. PDF Accessibility of Research Papers: What Tools are Needed for Assessment and Remediation? DOI:https://doi.org/10.24251/HICSS.2020.512
Kinnunen P. Ammatillisissa oppilaitoksissa vastuu kuuluu kaikille opettajille. Kirjassa: Strandén K, toim. Ei tyhmä vaan erilainen oppija. Jyväskylä: Gummerus 1998, s. 85-8.





