Tässä osiossa käsitellään, kuinka erityyppiset tiedot, kuten teksti-, kuva-, video- ja äänitiedosto formaatissa tuotetut materiaalit käsitellään saavutettavuuden kannalta mahdollisimman hyväksi.
Tämän osion ohjeet ovat koostettu pääasiallisesti erilaisista saavutettavuusheuristiikoista, WCAG2.1, ICT4IAL ja Selkokielen oheista. Joitain lisäyksiä on tehty Dateron toiminnasta saatujen omien kokemusten mukaan. Tekstimuotoisen sisällön oheistukset on poimittu Mäkipään & Isohellan (2019) tutkimuksesta: Tekstimuotoisen verkkosisällön saavutettavuus. Nämä ohjeet, eli heuristiikat koostavat tekstimuotoiseen sisältöön liittyviä tekijöitä, joilla tekstistä saadaan helpommin silmäiltävää, luettavaa ja ymmärrettävää
Saavutettavat sisällöt ja tekstit
Digitaalisissa palveluissa teksteillä ja kielellisillä elementeillä on suuri vastuu merkitysten välittämisessä. Huolimatta audiovisuaalisen sisällön lisääntyvästä määrästä merkittävä osa verkkosisällöstä on yhä tekstimuotoista. Seuraavaksi esitettyjä heuristiikkoja on tarkoitettu käytettäväksi manuaallisesti (a) Tekstimuotoisen sisällön arvioinnin työkaluna, (b) Muokattaessa olemassa olevaa tekstimuotoista sisältöä ja (c) Tuotettaessa uutta tekstimuotoista sisältöä.
Heuristiikkojen kohdat 1.-7. liittyvät tekstin muotoiluun, kohdat 8.-10. tekstin rakenteeseen ja kohdat 11.-15. tekstin sisältöön.
Tekstin muotoilut (Silmäiltävyys)
Tekstin muotoileminen edesauttaa tekstin silmäilyä. Hyvä silmäiltävyys antaa lukijalle mahdollisuuden hahmottaa tekstin eri elementit ja osa-alueet helpommin ja täten edesauttaa myös tekstin ymmärrystä.
Ohjeet ja asiat, jotka tulee huomioida:
- Korosta tärkeitä asioita sanallisesti. Voit lisäksi käyttää myös lihavointia tai värejä mutta älä käytä vahvennusta osoittaaksesi otsikoita.
-
- Lukija voi myös pelkästään kuunnella tekstisi, jolloin esimerkiksi lihavointi tai värit jäävät huomaamatta.
- Hyödynsaajina ovat mm. henkilöt joilla on rajoittunut värinäkö, henkilöt, jotka käyttävät ruudunlukulaitetta ja henkilöt, joiden on hankala ymmärtää eri tekstivärien vihjeitä tai sanomaa.
- Käytä tekstissä kirjasinkokoa 18pt ja otsikoissa 22pt-26pt riippuen otsikkotasosta.
-
- Suuremmat kirjasinkoot parantavat luettavuutta näytöltä luettaessa.
- Hyödynsaajina erityisesti henkilöt, joilla on dysleksia.
- Suosi päätteettömiä fontteja kuten Verdanaa ja Arialia.
-
- Päätteetön fontti on suoraviivainen ja tasainen, joten se on näytöllä tarkka ja helppolukuinen. Verdana on yksi verkkomaailmassa eniten käytetyistä fonteista ja yleisesti miellyttävin. Arial on hieman nopealukuisempi.
- Hyödynsaajina erityisesti henkilöt, joilla on dysleksia.
- Kun luettelet asioita, käytä luettelomerkkejä tai numeroita, pyri välttämään monitasoisia luetteloita.
-
- Luettelemalla ja numeroimalla tärkeitä asioita autat lukijaa sisällön hahmottamisessa. Monitasoiset luettelot voivat näyttää sekavilta.
- Hyödynsaajina erityisesti henkilöt, joilla on dysleksia.
- Tee tekstistä ilmavaa. Määrittele reilut rivivälit ja tekstikappaleiden välit.
-
- Luettavuus helpottuu, jos riviväli on 1.5-kertainen ja tekstikappaleiden välit 2-kertaisia kirjasinkokoon nähden.
- Luettavuus parantuu yleisesti.
- Tasaa teksti vasemmalle.
-
- Ainoastaan vasemmalle tasatun tekstin rivien loput erottuvat toisistaan, jolloin riviltä toiselle siirtyminen on helpompaa.
- Helpottaa lukijaa siirtymään riviltä toiselle yleisesti.
- Huomioi tekstin ja taustan välinen kontrasti.
-
- Parantaaksesi luettavuutta voit käyttää tekstin taustavärinä esimerkiksi lämpimien värien vaaleita sävyjä
- Hyödynsaajina erityisesti henkilöt, joilla on dysleksia.
Tekstin tekninen rakenne (Luettavuus)
Käytä ”tyylejä” (Wordissa) tekstin muotoiluun. Laita otsikot ja normaaliteksti erikseen sekä laita otsikot loogiseen järjestykseen. (Otsikko 1, ala-otsikko 1.1, jne.). Tyylejä käyttämällä otsikot ja perusteksti erottuvat toisistaan, ne on helpompi löytää, sisällysluettelon teko on helppoa sekä se helpottaa lukulaitteen toimintaa.
- Käytä otsikkotasoja (H1, H2 jne.) johdonmukaisesti ja vältä pitkälle meneviä alaotsikkotasoja, esimerkiksi 1.1.1.1 jne.
-
- Älä käytä otsikkotasoja pelkästään fontin koon suurentamiseksi. Otsikkotasot on tarkoitettu kuvaamaan otsikkorakennetta. Niiden merkitseminen on tärkeää muun muassa ruudunlukulaitteen käyttäjille.
- Hyödynsaajina henkilöt, joilla on kognitiivisia toiminnanrajoitteita, rajoittunut kyky muistaa, rajoittunut näkökyky, liikuntarajoitteita, sekä henkilöt, jotka navigoi tekstissä äänen avulla.
- Jos lisäät tekstiisi kuvan, joka sisältää informaatiota, kerro kuvan sanoma tekstissä. Tällöin ruudunlukulaitteen käyttäjä saa saman informaation.
-
- Mikäli et selitä kuvaa tekstissä, voit avata kuvan sisällön noin 100 merkin alt-tekstissä (kuvan ominaisuuksissa). Alt-teksti näkyy kuvan tilalla, jos kuvaa ei jostain syystä voida näyttää.
- Hyödynsaajina henkilöt, joilla on hankaluuksia vastaan ottaa visuaalista informaatiota, hankaluuksia ymmärtää kuvan merkitystä tai sanomaa, tai henkilöt jotka käyttävät pistekirjoitusta.
- Erota linkin teksti sinisellä ja alleviivattuna sekä anna linkille selkeä ja merkityksellinen nimi.
-
- Nimeä linkki toiminnan mukaan (esim. ”siirry kalenteriin”). Näin nimi kertoo mihin linkki johtaa.
- Helpottaa yleisesti havaitsemaan ja ymmärtämään, että kyseessä on klikattava linkki.
Tekstin sisältö (Ymmärrettävyys)
Tekstiä tuottaessa on hyvä käyttää mahdollisimman yksinkertaista kieltä, joka on vain suinkin sopivaa esitykseen. Tekstin selkeyttämisen tukena on hyvä käyttää selkokielen periaatteita apuna. Tekstiä aloittaessa on hyvä antaa lukijalle pieni johdanto siitä, mitä tuleva teksti pitää sisällään. Näin ollen suurempienkin tekstikokonaisuuksien silmäiltävyys paranee, sekä lukijan on helpompi vastaanottaa tulevaa informaatiota.
Tekstissä käytettävät lyhenteet on hyvä avata ainakin ensimmäisen kerran ja selittää uudet termit. Lauserakenteen kannattaa olla lyhyt ja ytimekäs. Ei mielellään yli 15-20 sanaa. Esityksissä on hyvä käyttää selkokielen periaatteita apuna.
Kokeile kuunnella tekstisi ja ohjeesi. Silloin itsekin huomaa onko teksti sujuvaa tai sisältääkö se virheitä.
- Käytä selkeää ja yksinkertaista kieltä.
- Käytä tuttuja, jokapäiväisiä sanoja. Vältä ammattisanastoa mahdollisuuksien mukaan.
- Hyödynsaajina henkilöt, joiden on hankala ymmärtää ja tulkita kirjoitettua kieltä.
- Avaa tai selitä lyhenteet, lyhennesanat ensimmäisellä kerralla.
-
- Lyhenteet ja lyhennesanat (esim. Kela) on syytä kirjoittaa auki tekstiin. Poikkeuksena ovat vakiintuneet lyhenteet, joita ei välttämättä edes tunnisteta auki kirjoitettuina (esimerkiksi dvd).
- Hyödynsaajina henkilöt, joiden on hankala tulkita sanoja tai niiden yhteyttä (dekoodata), henkilöt, joilla on rajoittunut kyky muistaa ja henkilöt, jotka käyttävät ruudunlukijaa.
- Kerro tärkein informaatio ensin. Jos tekstisi on pitkä, laadi siitä lyhyt tiivistelmä sivun alkuun.
-
- Kun tärkein asia on ensimmäisenä tai tekstin alussa on tiivistelmä, on sivun sisällön hahmottaminen helpompaa.
- Helpottaa yleisesti hahmottamaan sisältöä.
- Suosi lyhyitä lauseita ja vältä monimutkaisia lauserakenteita.
-
- Lyhyet lauseet auttavat lukijaa sisällön ymmärtämisessä. Ilmaise yksi tärkeä asia yhdessä lauseessa.
- Helpottaa yleisesti ymmärtämään sisältöä.
- Jos puhuttelet lukijaa, käytä sinä-muotoa.
-
- Näin lukija tuntee, että teksti on tarkoitettu juuri hänelle.
- Lisää yleisesti ymmärrettävyyttä.
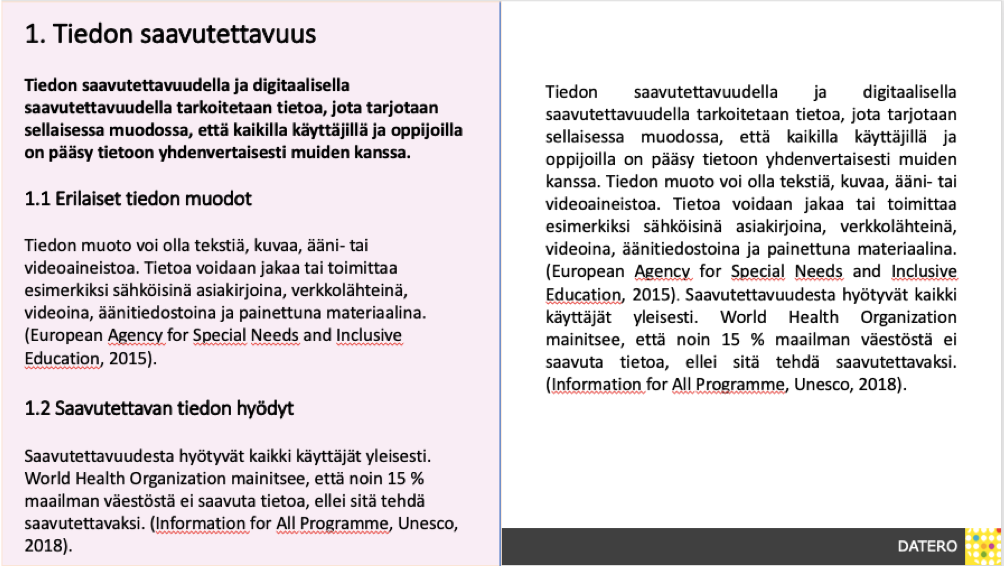
Seuraavaksi lyhyt esimerkki siitä kuinka teksti voidaan muotoilla rakenteeltaan ja sisällöltään helpommin ymmärrettäväksi ja silmäiltäväksi. Esimerkin kuvassa (kuva x) oikella puolella on raaka teksti, joka on muotoiltu heuristiikkojen mukaan. Muotoilussa on otettu huomioon vasta seuraavat asiat:
- Otsikot
- Johdanto
- Väliotsikot
- Taustaväri
Tämän lisäksi voidaan vielä miettiä, miten varsinainen sisältö saataisiin helpommin ymmärrettäväksi tai miten lueteltavia asioita voisi esittää jne.

Saavutettavat kuvat
Kuvien saavutettavassa käytössä on hyvä välttää käyttämästä kuvia, jotka eivät esitä asian mukaista informaatiota, kuten maisemakuvat. Asiaan kuulumattomat kuvat saattavat johdattaa lukijaa harhaan tai häiritä keskittymistä itse asiaan. Informaatiota tehostavat tai tukevat kuvat auttavat lukijaa ymmärtämään sisällön helpommin.
Esityksessä on myös syytä välttää tarpeettomia taustakuvia, joissa esiintyy useita kuvia, muotoja tai paljon eri värejä. Tämän tyyppiset taustakuvat saattavat myös häiritä tekstin lukemista.
On myös tärkeää, ettei tekstiä julkaista kuva-muodossa tallennettuna tai kuvaa ei käytetä korvaamaan tekstiä. Näistä seuraavat esimerkit (Huom! älä tee näin):
- Yleisin virhe: Otetaan kuvakaappaus (screenshot) tekstistä ja liitetään se esitysdokumenttiin.
- Näin toimiessa henkilöt, jotka käyttävät ruudunlukijaa lukemiseen, eivät voi kuunnella kuvan tekstiä.
- Toiseksi yleisin virhe: Käytetään kuvaa korvaamaan tekstiä, esimerkiksi käytetään nuolia tai muita symboleita tekstin sijaan.
- Tieto jää huomaamatta henkilöiltä, jotka käyttävät ruudunlukijaa lukemiseen.
Jos käytät kuvissa hyperlinkkejä, niin älä piilota hyperlinkkejä pelkästään kuviin, vaan näytä linkit lukijalle kokonaisuudessaan. Näin linkkeihin on periaatteessa myös pääsy silloin kun dokumentti tulostetaan paperille.
Pitää myös muistaa että, saavutettavien kuvien käyttö ei ole tarkoitettu vain sokeille tai henkilöille, joilla on heikentynyt näkökyky. Voi olla myös tilanteita, joissa koko teksti kuunnellaan lukuohjelmalla ilman että tekstiä katsotaan ollenkaan.

Kuvien vaihtoehtoinen teksti
Määritä kuvillesi vaihtoehtoinen teksti (alternative-teksti = alt-text), jolla voit kuvailla tekstillä mitä kuva esittää. Alt-tekstiä käytetään vain, jos sama asiaa ei ole kerrottu muussa tekstissä. Muista että Alt-tekstin tulisi olla luonnollinen jatkumo tekstin asiassa. Vaihtoehtoinen teksti on ainoa tapa saada välitettyä kuvan informaatio ruudunlukijaa käyttäessä tai jos kuva ei jostain syystä näy.
Alt-tekstiä kirjoittaessa pyri kertomaan kuvan keskeisin informaatio mitä kuvalla tarkoitetaan. Vältä kuitenkin kuvauksia kuten ”image of…” tai ”kuva… ” jostakin. Mikäli käytät kuvaa ainoastaan koristeena, etkä halua kertoa sillä mitään, niin voit määrittää kuvan koristeeksi tai jättää Alt-tekstin tyhjäksi. Alt-tekstin voit määrittää kaikille elementeille jotka eivät ole tekstiä, kuten kuville, kaaviolle, äänille ja videoille.

Kuvien ja tekstin värimaailma
WCAG AA-taso suosittelee, että tekstin ja taustan välinen kontrasti olisi vähintään 4.5:1. Mitä tämä sitten tarkoittaa? WCAG mittaa kontrastin kahden eri värin välisenä valoisuutena tai kirkkautena. Kontrastin määrä voi olla jotain 1:1 ja 21:1 väliltä. Käytännössä 1:1 tarkoittaa esimerkiksi valkoista tekstiä valkoisella taustalla. 21:1 tarkoittaa esimerkiksi mustaa tekstiä valkoisella taustalla.
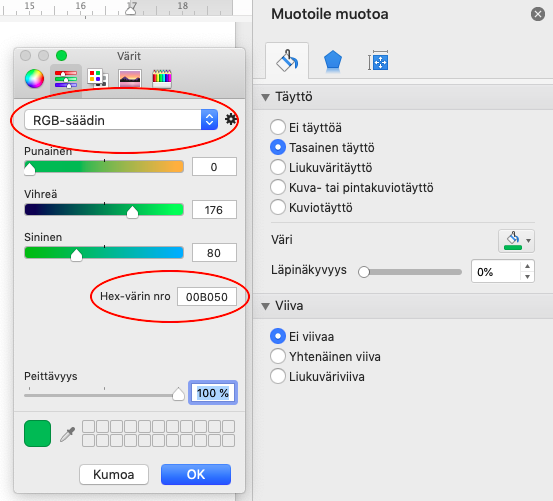
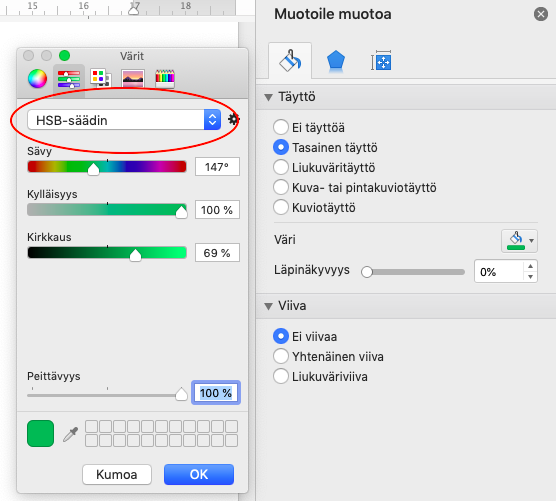
Verkkosivuilla värit voidaan määritellä yleensä kolmella eri tavalla. Esimerkiksi tämän tekstin väri voidaan ilmaista seuraavilla tavoilla:
- rgb (0, 175, 80): RGB arvo kertoo punaisen (red), vihreän (green) ja sinisen (blue) värin määrän. Määrät voivat olla väliltä 0-255.
- #00B050: HEX-värikoodin numero koostuu numeroista ja kirjaimista jotka edustavat myös punainen-vihreä-sininen yhdistelmiä.
- hsl (147, 100, 69): HSL-arvo kertoo värin sävyn, kylläisyyden ja kirkkauden (hue, saturation, lightness). Jotkut kuvankäsittelyohjelmat käyttävät myös termiä hsb, eli lightness on ilmaistu termillä brightness.
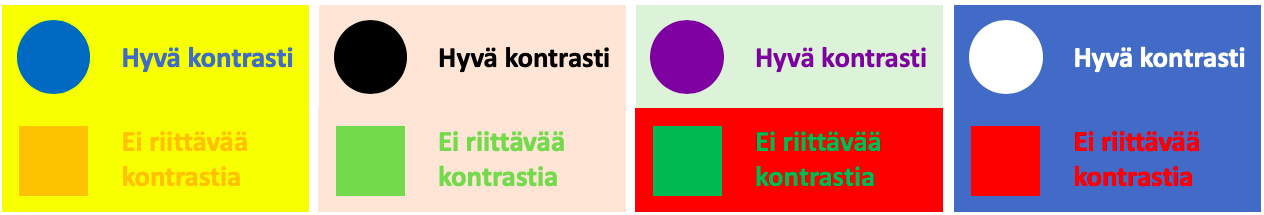
Esimerkkinä vielä pari Microsoft Officen perus tekstiväriä ja niiden kontrasti suhteessa valkoiseen taustaan:
- Punainen(#FF0000) kontrasti on 4:1
- Vihreä(#00B050) kontrasti on 2.86:1
- Sininen(#0070C0) kontrasti on 5.14:1
Kontrastin tarkistuksen jälkeen edellisistä esimerkeistä vain sinisellä olisi WCAG:n mukainen riittävä kontrasti suhteessa taustaan.
Enemmän asiaa väreistä ja niiden käytöstä nettisivuilla löydät w3schools.com verkkosivuista osoitteesta https://www.w3schools.com/css/css_colors.asp
Värien kontrastin voit tarkistaa WebAIM:n color contrast checkerillä https://webaim.org/resources/contrastchecker/.
Mikäli et tiedä valitsemasi värin HEX-värikoodia tai haluat napata värin joltain nettisivulta, voit käyttää tähän esimerkiksi Google Chromen Eye Dropper laajennusta. https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
Lähde: WebAIM


Tässä vielä muutama perusohje värien käytöstä:
- Vältä käyttämästä punaista, vihreää, keltaista ja vaalean sävyistä harmaata
- Huolehdi riittävästä kontrastista tekstin ja taustakuvan suhteessa.
- Tarkista että kuvien kontrasti riittää myös videotykille.
- Vältä hyperlinkkejä tai tekstejä, jotka on piilotettu kuvien taakse
- Salli kuvien koon muuttaminen tai skaalaaminen

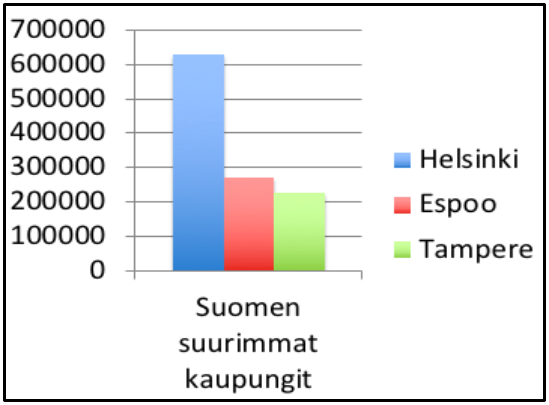
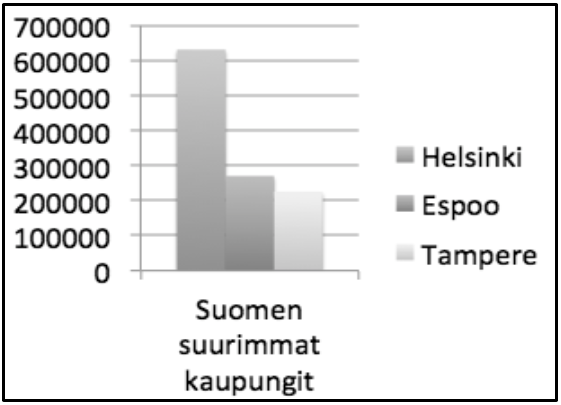
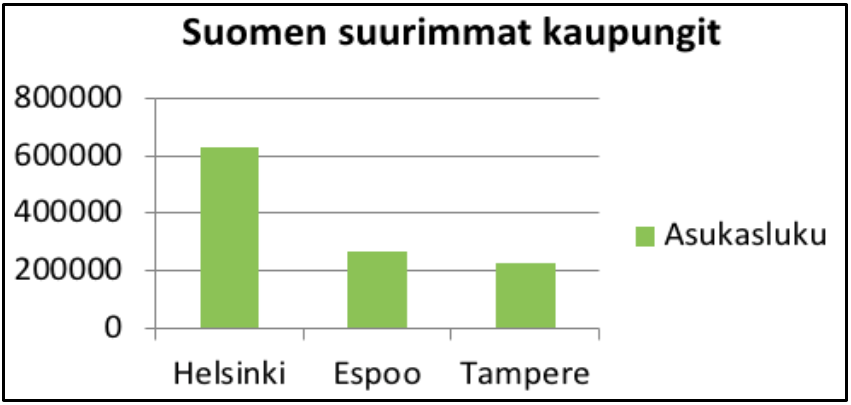
Saavutettavat kaaviokuvat
Saavutettavien kaaviokuvien esimerkiksi pylväs-, ympyrä- ja viivakaavion tai histogrammin tekemisessä on tärkeää muistaa kaksi asiaa. Järjestä kaavion tekstit ja määräkuvaajat siten, että kaavion voi lukea myös ilman värejä. Anna kaaviokuvalle vaihtoehtoinen teksti tai avaa taulukon tiedot myös sanallisesti.

Kaavio 1. Huono asettelu – värejä ja asioita joutuu yhdistämään.

Kaavio 2. Kaavio mustavalkoisena ilman asettelua – värien sävyt ovat vaikeasti erotettavissa.

Kaavio 3. Parempi kaavio – asettelu ei vaadi asioiden yhdistämistä, eikä väreillä ole merkitystä luettavuuden kannalta.
Saavutettavat taulukot
Saavutettavien taulukoiden tekemisessä on tärkeää miettiä asettelua. Näytönlukijaohjelma lukee taulukon vasemmalta oikealle ja ylhäältä alas.
Taulukko 1.
| LINTU | KOIRA | KÄÄRME | |
|---|---|---|---|
| Nisäkäs | EI | ON | EI |
| Jalkojen määrä | 2 | 4 | 0 |
Näytönlukijaohjelma lukee taulukon seuraavasti:
lintu, koira, käärme, nisäkäs, ei, on, ei, jalkojen määrä, 2, 4, 0
jolloin taulukkoa on haasteellista seurata.
Taulukko 2.
| ELÄIN | NISÄKÄS | JALKOJEN MÄÄRÄ |
|---|---|---|
| Lintu | EI | 2 |
| Koira | ON | 4 |
| Käärme | EI | 0 |
Näytönlukijaohjelma lukee taulukon seuraavasti:
eläin, nisäkäs, jalkojen määrä, lintu, ei, 2, koira, on, 4, käärme, ei, 0
Huomaa, että suuria tietomääriä sisältävien taulukoiden seuraaminen kuuntelemalla voi tietenkin olla joissain tapauksissa erittäin haastavaa, joten näissä tapauksissa on tärkeää avata taulukon keskeinen informaatio myös sanallisesti.
Katso myös kuinka kuinka lisäät vaihtoehtoisen tekstin muotoon, kaavioon tai muuhun objektiin:
Saavutettavien videoiden tekeminen
Käsite saavuttavuus kuvaa siis ihannetilaa, jossa palveluilta, järjestelmiä, tuotteita, materiaaleja kuten videoita yms. pystyy käyttämään mahdollisimman moni henkilö riippumatta hänen ominaisuuksistaan tai kyvyistä. Seuraavat ohjeet sisältävät perusasioita, jotta videosi olisi:
- helposti havaittavissa
- helposti ymmärrettävä ja myös
- hallittavissa sekä toimintavarma
Pääsääntönä saavutettavien videoiden tekemisessä on tekstityksen lisääminen videoon. Näin ollen käyttäjä voi joko kuunnella ja katsoa videon tai katsoa videon lukemalla tekstityksen, eli tekstityksen avulla videon voi katsoa myös äänettömästi. Varmista, että tekstitys ja kuvaus on synkronoitu videon kanssa ja sisältävät täsmälleen saman informaation, kuin mitä videolla puhutaan.

Suunnittelussa on tärkeää edistää tunnistamista mieluummin kuin muistettavuutta. Materiaalit, elementit tai tekstit tulisi osittaa ja esittää pienissä osissa, jotta käyttäjän muistia ei rasitettaisi liikaa. Hyvänä nyrkkisääntönä voidaan pitää, että ihmisen työmuisti voi säilöä 5 – 9 asiaa kerralla.
Yritä saada käyttäjän ensimmäinen huomio:
Käyttäjän ensimmäisen huomion prosessointiin (preattentive processing) liittyy värien, muotojen, kaltevuuksien, kaarevuuksien, kontrastin yms. havaitseminen. Vasta tämän jälkeen keskittyminen kohdistuu esim. kuvan tai muun sisällön ymmärtämiseen.
Varmista että ääni videolla on mahdollisimman selkeä. Jos vain on mahdollista, niin tarjoa puheen ääniraita erotettuna muista äänistä. Mikäli et voi erotella ääniraitoja, niin varmista, että muut äänet eivät häiritse puhetta. Silloin kun videolla on puhetta niin laita muut taustaäänet silloin hiljaiselle.
Varmista että esitetyllä tekstillä ja sen taustavärillä on riittävä kontrasti. Riittävän kontrastin voit varmistaa esimerkiksi WebAim:n ”Contrast Checker”:llä osoitteessa https://webaim.org/resources/contrastchecker/
Suosi alustariippumatonta ohjelmaa ja käytä mieluummin selainpohjaista videopalvelua, kuten Youtubea. Yleisimmät videopalvelut soveltuvat ja toimivat useimmilla laitteilla.
Käytä videosi tiedostoformaattina yleisimpiä formaatteja kuten mp4. Näin ollen pyritään varmistaa, että videon voi toistaa useimmilla ohjelmilla ja se on myös helppo ladata omalle koneelle.
Anna vaihtoehtoinen teksti videotiedostolle. Vaihtoehtoinen teksti tarkoittaa 1-2 lauseen selitystä mikä video on kyseessä. Tarkoitus ei ole kertoa koko sisältöä. Näin ollen henkilöt, jotka käyttävät ruudunlukuohjelmia havaitsevat videon helpommin ja saavat käsityksen mitä asiaa video käsittelee.
Kertaus: Eli saavutettavaa videota tehdessäsi ota huomioon ainakin seuraavat asiat:
- Tunnistaminen
- Esitettyjen asioiden määrä
- Äänen selkeys
- Värien kontrasti
- Tekstitys
- Kielellisen ilmauksen selkeys
- Looginen asioiden esittämisjärjestys
- Video-muoto, joka toimii kaikilla laitteilla
Saavutettavat äänitiedostot
- Anna lukijalle mahdollisuus kuunnella sama informaatio.
- Vältä video- tai äänitiedostojen automaattitoistoja.
- Kirjoita äänitiedostolle lyhyt kuvaus mitä se sisältää. Muista myös lisätä vaihtoehtoinen tekstikuvaus äänitiedostolle.
Pyri ohjaamaan äänitiedoston käyttöä siten, että ääritiedostojen toisto-ohjelma sisältäisi vähintään seuraavat ominaisuudet:
- helppo voluuminsäätö mahdollisuus
- mahdollisuus kontrolloida toistoja myös näppäimistöllä (play, kelaus, pause, stop)
- mahdollisuus lisätä audiotiedostoon kirjainmerkkejä tai muistiinpanoja, jotta lukemista voi jatkaa sujuvasti seuraavalla kerralla tai tärkeitä asioita voi merkata tiettyihin kohtiin.
Celia on valtion erikoiskirjasto, joka lainaa äänikirjoja. Voit kuunnella niitä tietokoneellasi, tabletillasi tai älypuhelimellasi. Celia lainaa kauno- ja tietokirjallisuutta saavutettavassa muodossa kaikille niille, joille tavallisen painetun kirjan lukeminen on vaikeaa. Vuoden 2018 alusta alkaen saavat Celian materialin käyttäjät myös oppikirjat ilmaiseksi kaikilla koulutustasolla (peruskoulusta yliopistoon).
Lisätietoja Celian äänikirjoista: www.celianet.fi

Saavutettavat PDF-tiedostot ja tulosteet
PDF säilyttää sisällön ulkonäön samana kaikissa käyttöjärjestelmissä ja tulosteissa. PDF on helppo jakaa. Nykyään löytyy myös näytönlukijoita, jotka voivat lukea PDF tiedostoja. Mutta, pitää muistaa, että PDF on alun perin tarkoitettu 1990 luvun alussa tulostustarkoitukseen, ei niinkään käytettäväksi esitysmuodossa. PDF muoto kuitenkin yleistyi ja netissä on n. 2,5 biljoonaa PDF-dokumenttia. Ongelma PDF:ssä on se, että vaikka tekisimme MS Wordillä tiedoston teknisesti saavutettavaksi, useimmat metadatat häviävät, kun tiedosto muutetaan PDF muotoon. Kyse on siis siitä, miten henkilöt, jotka käyttävät ruudunlukijaa esim. henkilöt, joilla on heikko näkö tai oppimisvaikeuksia voivat kuunnella PDF:n sujuvasti.
Sujuvaa kuuntelua varten dokumentista täytyy muun muassa:
- Tarkistaa lukemisjärjestys (eli osoittaa missä järjestyksessä ruudunlukija lähtee esitystä lukemaan)
- Varmistaa otsikoinnit
- Katsoa että tagit on oikein (kuvat on kuvia jne.
- Lisätä alt-tekstit
- Dokumentin nimi yms.

Yleisiä ohjeita PDF-tiedoston luontiin
Määritä dokumentin kieli. Käytä saavutettavuus tarkistusta, joka löytyy käytettävästä ohjelmasta (Word, Adobe Acrobat Reader jne.). Käytä ohjelman uusinta versiota luodessasi PDF-tiedostoa, koska uusimmat ohjelmat sisältävät päivitetymmät saavutettavuustoiminnot. Varmista kuitenkin, että dokumenttia voi lukea myös vanhemmilla versioilla. Täytä dokumentin meta-tiedosto, jotta käyttäjät voivat löytää sen paremmin Internetistä. Anna kuitenkin vähintään dokumentille nimi ja otsikko. Tarkista rakenteiden lukemisjärjestys. Vältä horisontaalista rullausta (mieluummin pystysuunnassa) ja lisää eri elementtien alt-kuvaukset.
PDF on kätevä kun tiedosto jaetaan yleisesti mutta esimerkiksi suljetuissa ympäristöissä, kuten Office 365, missä dokumentin linkki on jaettu vain tietylle ryhmälle voidaan tiedosto jakaa myös Word-tiedostona, jolloin lukijalla on mahdollisuus muokata sitä itselleen sopivaksi tai käyttää Word Online lukunäkymää.
PDF dokumentin saavutettavuuden tarkistus ja korjaus
Usein käytetty työkalu on Adobe Acrobat Pro/DC, joka on Adoben maksullinen versio. Vaikka tämä työkalu on maksullinen se ei ole helppokäyttöinen tai ongelmaton. Toinen työkalu on ilmainen selainpohjainen tarkistus sekä muokkaus ohjelma PAVE (PDF Accessibility Validation Engine), jonka on kehittänyt ICT-Accessibility Lab of the Zurich University of Applied Science.
Voit siis tarkistaa ja myös korjata PDF dokumentin teknisesti saavutettavaksi, jotta sen lukeminen ruudunlukijalla olisi sujuvampaa PAVE tarkistustyökalulla, jonka löydät osoitteesta:
Tulosteet
Pari huomioon otettavaa asiaa, kun tiedostot tulostetaan paperille:
- Älä käytä kiiltävää paperia
- Tarjoa vaihto-ehtoisesti myös e-dokumenttina
- Anna käyttäjälle mahdollisuus suurentaa dokumentin fonttia ennen tulostusta
- Kirjoita myös tekstissä olevat hyperlinkkien osoitteet kokonaisuudessaan esim. listauksena tiedoston loppuun, voit käyttää lisäksi QR-koodia. http://www.qr-koodit.fi/etusivu
Lähteet
Benyon, D. 2018. Designing Interactive Systems: A Comprehensive Guide to HCI and Interaction Design, 2nd Edition | Pearson. Retrieved August 23, 2021 from https://www.pearson.com/uk/educators/higher-education-educators/program/Benyon-Designing-Interactive-Systems-A-Comprehensive-Guide-to-HCI-and-Interaction-Design-2nd-Edition/PGM843485.html
European Telecommunications Standards institute. 2015. Accessibility requirements suitable for public procurement of ICT products and services in Europe (EN 301 549 v.1.1.2). Retrieved August 15, 2020 from https://www.etsi.org/deliver/etsi_en/301500_301599/301549/01.01.02_60/en_301549v010102p.pdf
The Properties of Human Memory and Their Importance for Information Visualization. The Interaction Design Foundation. Retrieved August 23, 2021 from https://www.interaction-design.org/literature/article/the-properties-of-human-memory-and-their-importance-for-information-visualization
Suvi Isohella ja Anita Nuopponen. 2016. Terminologia kohtaa käytettävyyden. Terminologisen käytettävyyden ydintä rakentamassa. VAKKI-symposiumi XXXVI (2016), 12.
Murat Kalender, M. Tolga Eren, Zonghuan Wu, Ozgun Cirakman, Sezer Kutluk, Gunay Gultekin, and Emin Erkan Korkmaz. 2018. Videolization: knowledge graph based automated video generation from web content. Multimed Tools Appl 77, 1 (January 2018), 567–595. DOI:https://doi.org/10.1007/s11042-016-4275-4
Juho-Pekka Mäkipää ja Suvi Isohella. 2019. Tekstimuotoisen verkkosisällön saavutettavuus. VAKKI-symposium esitelmä (January 2019)
Aravind Jembu Rajkumar, Jonathan Lazar, J. Bern Jordan, Alireza Darvishy, and Hans-Peter Hutter. 2020. PDF Accessibility of Research Papers: What Tools are Needed for Assessment and Remediation? DOI:https://doi.org/10.24251/HICSS.2020.512
Kinnunen P. Ammatillisissa oppilaitoksissa vastuu kuuluu kaikille opettajille. Kirjassa: Strandén K, toim. Ei tyhmä vaan erilainen oppija. Jyväskylä: Gummerus 1998, s. 85-8.





