Teema 1. johdattelee saavutettavuuteen ja kertoo saavutettavuuden eri lähestymiskulmista ja lainsäädännöstä. Opiskeltuasi tämän osion asiat, tiedät mitä saavutettavuudella käsitetään, erityisesti oppimiskontekstissa ja mitä eri lähestymiskulmia saavutettavuuteen liittyy.
Mitä on saavutettavuus
Saavutettavuus on sitä, että ihmiset riippumatta heidän ominaisuuksistaan ja kyvyistään pystyvät käyttämään mm. oppimateriaaleja, laitteita ja tietojärjestelmiä saavuttaakseen tietyn tavoitteen tietyssä kontekstissa. Hyvä saavutettavuus kertoo tavasta, jolla ihmisten erilaiset ominaisuudet ovat otettu huomioon kuten näkö-, kuulo-, puhe-, kognitio-, kieli- ja oppimisen, sekä fyysiset ja neurologiset rajoitteet tai enemmänkin erilaiset variaatiot. Saavutettavuus on siis yhdenvertaisuuden edistämistä. Ja pitää muistaa, että yhdenvertaisuuden vastakohta on syrjintä, joka on jopa lailla kielletty.
Yksinkertaistettuna saavutettavuus on joustavuutta. Eli, esimerkiksi jos henkilön on hankala lukea tekstiä johtuen heikosta näkökyvystä tai lukemisen ja kirjoittamisen vaikeudesta anna hänelle mahdollisuus kuunnella teksti. Vastoin, jos henkilö taasen ei voi tai ei kykene kuuntelemaan, niin anna hänelle mahdollisuus lukea sama tieto (esimerkiksi tekstittämällä video). Näin ollen on tärkeää, että materiaali, jonka tuotamme (esimerkiksi teksti-dokumentti) vastaa lukijan tarpeisiin edistämällä tekstin ymmärtämistä, sekä valmistaa tekstin siten, että sitä on sujuvaa myös kuunnella teksti puhuttuna.

Ennen näistä asioista on puhuttu enemmän termillä esteettömyys. Nykyään esteettömyys mielletään enemmän fyysisten tilojen ja ympäristöjen rakentamiseen siten, että kaikkien kansalaisten on sujuvaa osallistua työntekoon, harrastuksiin, kulttuuriin ja opiskeluun. Esteettömyys tarkoittaa siis ympäristön, palvelun ja tarjonnan toimivuutta etenkin toimintarajoitteisten ihmisten kannalta. Esimerkiksi rakennuksiin pääsy pyörätuolilla.
Nykyään saavutettavuus sekoitetaan myös joskus termiin ”saatavilla oleva”. Esimerkiksi jos palvelu on tarjolla 24 tuntia vuorokaudessa se ei ole vielä saavutettava, vaan mieluummin hyvin saatavilla oleva. Englanniksi termi on ollut vakiintunut seuraavasti: esteetön: barrier-free, saavutettavuus: accessibility, saatavilla oleva: availability.
Saavutettavuus voidaan jakaa karkeasti kahteen osa-alueeseen: 1. fyysinen saavutettavuus ja 2. informaation saavutettavuus. Näistä kahdesta osa-alueesta tämä opas keskittyy kertomaan mitä informaation saavutettavuuteen liittyy mutta sitä ennen lyhyesti fyysisestä saavutettavuudesta. Fyysisellä saavutettavuudella tarkoitetaan yksinkertaisesti sitä, että laite on suunniteltu siten, että sitä pystyy käyttämään fyysisesti. Eli laitteen painikkeet (myös virtuaaliset painikkeet) ovat sen kokoisia, että niitä on käyttää.
Mitä on tiedon saavutettavuus
Saavutettavuuden ala-määritelmät voidaan jakaa esimerkiksi seuraavasti:
- Verkkosisällön saavutettavuus
- Tiedon saavutettavuus
- Kognitiivinen saavutettavuus
Saavutettavuudella tarkoitetaan myös sitä, että kaikki ihmiset voivat käyttää nettisivuja tavanomaisilla laitteilla, kuten tietokoneilla, tablettilaitteilla, älypuhelimilla, sekä myös näihin liitetyillä avustavilla teknologioilla.
Esimerkkinä tästä: oppilaille annetaan kotitehtäväksi googlettaa tietoa ja tehdä lyhyt esittely video tai Powerpoint-esitys tietystä aiheesta ja ladata tämä esitys koulun Office 365 One Drive pilveen. Näin ollen webin saavutettavuuden näkökulmasta tulisi varmistua:
- Onko kaikilla varmasti tehtävän suorittamiseen sopivaa laitetta kotona?
- Onko kaikilla kotona Internet-yhteyttä ja onko se riittävän nopea? jos ei, niin voimmeko vaatia, että oppilaan tulisi mennä jonnekin, missä Internet-yhteys on tarjolla esim. kirjastoon ja onko silloinkaan taas laitteessa tarvittavia ohjelmia?
- Onko tehtävän eri vaiheita opetettu vai luotammeko että opiskelijat osaavat?

Verkkosisällön saavutettavuus kattaa kaikki verkon välityksellä esitettävän sisällön, joka on katsottavissa edelleen tietokoneilla, tablettilaitteilla, sekä älypuhelimilla. Tunnettu saavutettavan verkkosisällön tuottamisen ohje ja standardi on WCAG-ohjeistus (Web Content Accessibility Guidelines), jolla tavoitellaan verkkosisällöstä helpommin havaittavaa, hallittavaa, ymmärrettävää, sekä sen käytöstä toimintavarmempaa.
Tiedon saavutettavuudella tarkoitetaan tietoa, jota tarjotaan sellaisessa muodossa, että kaikilla käyttäjillä ja oppijoilla on pääsy ja mahdollisuus saavuttaa tieto yhdenvertaisesti muiden kanssa. Tieto voidaan esittää eri esitysmuodoissa kuten tekstinä, kuvina, ääniaineistona tai videona. Tietoa voidaan jakaa tai toimittaa esim. sähköisinä asiakirjoina, verkkolähteinä, videoina, äänitiedostoina ja painettuna materiaalina. Pitää kuitenkin muistaa, että joskus saavutettavan tiedon tarjoaminen ei yksin riitä. Monet erityistä tukea tarvitsevat käyttäjät ja oppijat tarvitsevat myös apuvälinetekniikkaa kuten näytönlukuohjelmia tai puhesynteesiä saavuttaakseen tiedon. Monien tutkimusten perusteella voidaan kuitenkin väittää, että saavutettavuus kuvaa tilannetta, jossa käyttäjä yksinkertaisesti kykenee käyttämään järjestelmää.
Koulutuskontekstissa saavutettavuuden päätavoite on, että jokainen oppilas voi omista ominaisuuksistaan riippumatta hyötyä yhdenvertaisesti opiskelussa käytettävistä ja opiskelua tukevista oppimateriaaleista, laitteista, ohjelmistoista, sovelluksista jne. Saavutettavuudella halutaan siis varmistaa, että kaikilla on yhdenvertainen pääsy tiedon lähteelle.
On helpompi, jos ajattelemme materiaalin ja suunnittelua ja tuottamista portaittain:
- Ensin pyrimme siihen, että kaikki pystyy ylipäätänsä käyttämään materiaalia.
- Sitten voimme kehittää materiaalia esim. helppokäyttöisemmäksi tai tehokkaammaksi käyttää.
- Sitten voimme miettiä miten saisimme tuotteistamme vieläkin mukavammat, kiintoisammat tai innostavammat.
Ketkä saavutettavuudesta hyötyvät
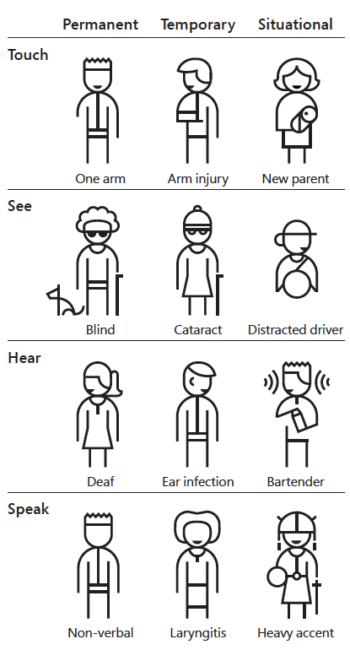
Saavutettavuutta tutkiessa lähestymistapoja on erilaisia. Useimmat tutkimukset sisältävät ja keskittyvät tiettyyn kohderyhmään esimerkiksi näkövammaisiin, jotka kärsivät huonosta saavutettavuudesta eniten. On siis erittäin vaikeaa tai jotkut väittävät lähes mahdotonta täyttää jokaisen kohderyhmän tarpeet yhdessä ratkaisussa. Kuitenkin, kun suunnittelemme yhden tarpeisiin, helpotamme samalla myös muiden toimimista. Katso Microsoftin Inclusive Design kuvaa., tästä näemme esimerkkejä siitä, kun suunnittelemme materiaali henkilölle jolla on pysyviä toiminnanrajoitteita, siitä hyötyvät myös henkilöt, joilla on tilapäisiä rajoitteita tai ympäristön aiheuttavia häiritseviä tekijöitä.
Koska saavutettavuuden periaatteet ovat saada asiat helpommin havaittavaksi, ymmärrettäväksi, hallittavammaksi ja toimintavarmemmaksi, niin voidaan sanoa, että saavutettavuudesta hyötyvät kaikki ihmiset.
Kuitenkin Maailman terveysjärjestö, Word Health Organization (WHO) on todennut, että noin 15 % maailman väestöstä ei saavuta tietoa, ellei sitä tehdä saavutettavaksi. Lievempiä tai vaikeampiasteisia kielellisiä vaikeuksia esiintyy kaikissa ikäluokissa yhtä paljon: noin 5%-20% ikäluokasta.
- Euroopan kansalaista yli 80 miljoonalla on jokin toiminnanrajoite
- Maailmanlaajuisesti n. 15% (yli miljardilla) ihmisistä on jokin toiminnanrajoite
- Maailmanlaajuisesti n. 15-20% ihmisistä on oppimisvaikeus, joista 70-80%:lla on lukemisen ja kirjoittamisen vaikeus dysleksia
- Lukivaikeuksia eli lukemisen ja kirjoittamisen vaikeus esiintyy noin 6-10 prosentilla kaikista ikäluokista.
- Ammatillisen koulutuksen opiskelijoista noin 15-30 prosentilla on lukivaikeutta.
Saavutettavuuden lainsäädäntö
Suomessa saavutettavuuden keskeisin lainsäädäntö on laki digitaalisten palveluiden tarjoamisesta (306/2019), joka astui voimaan 1.4.2019. Tämän lain tarkoituksena on edistää digitaalisten palvelujen saatavuutta, laatua, tietoturvallisuutta sekä sisällön saavutettavuutta ja siten parantaa jokaisen mahdollisuuksia käyttää yhdenvertaisesti digitaalisia palveluja.
Laki valmisteltiin Euroopan parlamentin ja neuvoston antaman julkisen sektorin elinten verkkosivustojen ja mobiilisovellusten saavutettavuusdirektiivistä EU) 2016/2102.
Miten saavutettavuuden lainsäädäntö muodostui?
- World Wide Web Consortium (W3C) on konsortio, joka kehittää ja luo kansainvälisiä Internet standardeja. W3C:n työryhmä Web Accessibility Initiative (WAI) kehitti verkkosisällön saavutettavuus kriteeristön, Web Content Accessibility Guidelines (WCAG) version 1.0 vuonna 1999. Uusi versio 2.0 julkistettin 2008, joka on päivitetty vuonna 2018 versioon 2.1.
- Eurooppalainen saavutettavuusstandardi EN 301 549 v2.1.2 (2018-08) on EU-alueen oma saavutettavuuskriteeristö tuotteiden ja palveluiden saavutettavuudelle. Standardi pohjautuu WCAG 2.1 saavutettavuuskriteeristön kolmesta tasosta keskimmäiseen AA-tasoon.
- EU:n direktiivi valmisteltiin pohjautuen EU:n standardiin.
- Laki digitaalisten palveluiden tarjoamisesta valmisteltiin EU:n direktiivistä.

Toimintakykyjen kautta ajatteleminen
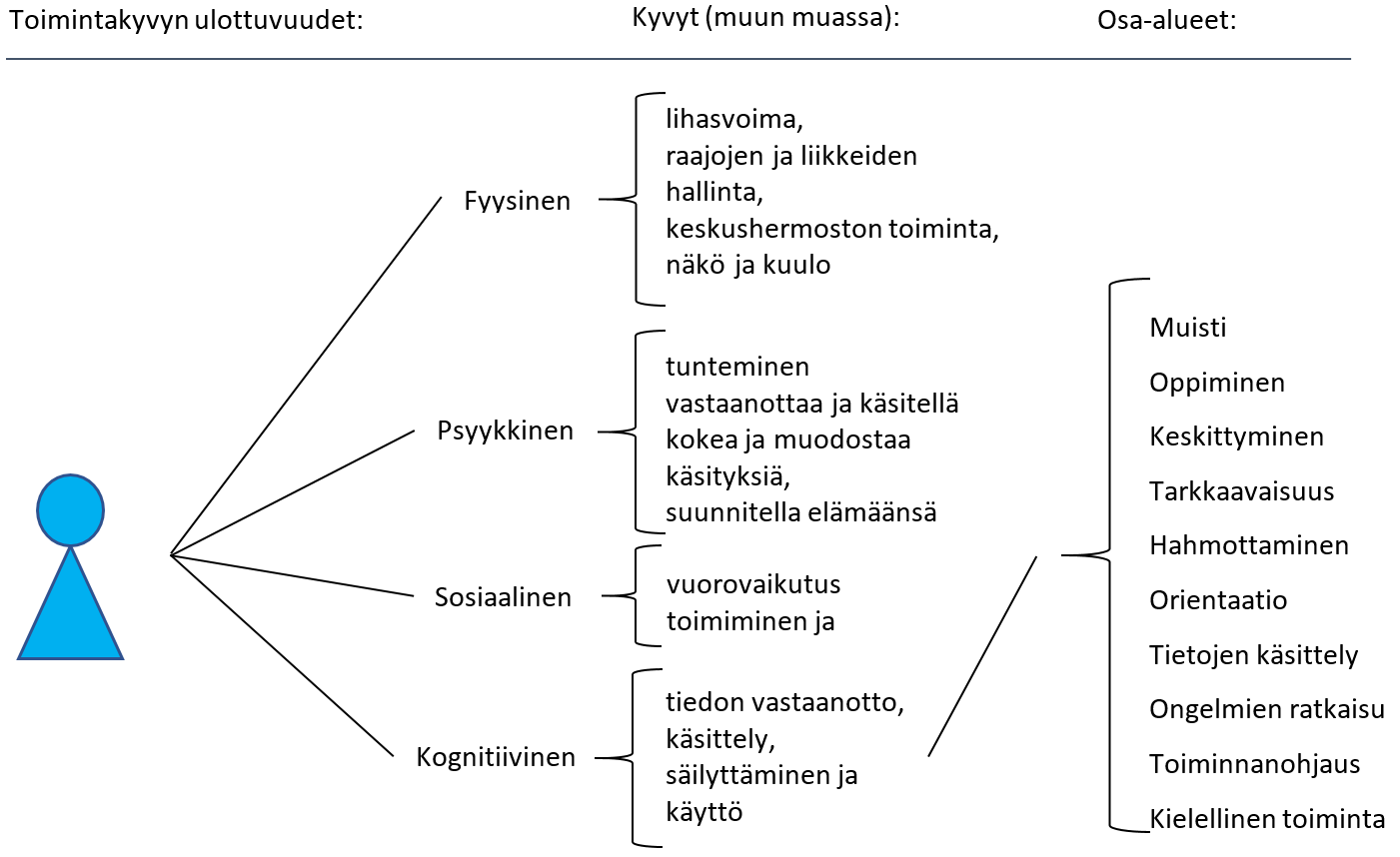
Kun mietimme miten lähteä liikkeelle saavutettavan materiaalin tuottamisessa, yksi keino on toimintakykyjen kautta ajatteleminen. Eli toisin sanoen, kun tuotan jotain, mietin mitä perustoimintakykyjä vaadin informaation saajalta. Oheisen kuvan ihmisen toimintakyvyistä avulla voimme nähdä otteen ihmisen eri toimintakyvyistä. Toimintakyvyn voidaan jakaa ulottuvuuksiin: fyysinen, psyykkinen, sosiaalinen ja kognitiivinen. Fyysinen ulottuvuus pitää sisällään muun muassa kyvyt seuraavilta alueilta: lihasvoima, raajojen ja liikkeiden hallinta, keskushermoston toiminta, sekä näkö ja kuulo. Psyykkinen ulottuvuus pitää sisällään tuntemisen, vastaanotto- ja käsittelykyvyn, kyvyn kokea ja muodostaa käsityksiä, sekä kyvyn suunnitella elämää. Sosiaalinen ulottuvuus käsittää vuorovaikutuksen ja toimimisen sosiaalisessa ympäristössä. Kognitiivinen ulottuvuus käsittää tiedon vastaanoton, käsittelyn, säilyttämisen ja käytön. Näiden osa-alueita ovat kyvyt muistaa, oppia, keskittyä, tarkkaavaisuudessa, hahmottamisessa, orientoitumisessa, tietojen käsittelyssä, ongelmien ratkaisemisessa, toiminnanohjauksessa, sekä kielellisessä toiminnassa.
Kuitenkin kaikkia mahdollisia ihmisen toimintakykyjä on erittäin hankala ottaa huomioon yhdessä ratkaisussa, joten voimme keskittyä tiettyihin perusasioihin. Ensiksi ihmisen ja tietokoneen välinen kanssakäyminen sisältää kolme perusprosessia: 1. havainnointi, 2. kognitio ja 3. toiminta.
Käytännössä jonkin tehtävän suorittaminen vaatii useita toimintakykyjä. Tässä yksinkertainen esimerkki, missä käyttäjältä pyydetään vastaamaan tietokoneen näytöllä näkyvään valintaikkunaan ”kyllä” tai ”ei”. Tehtävä vaati käyttäjältä ensin kyvyn havaita kysymys joko näkö- tai kuulokyvyn kautta. Sitten käyttäjä tunnistaa ja lukee sanat, ymmärtää sanojen merkityksen, arvioi sanojen eroavaisuudet ja ymmärtää niiden seuraamukset. Lopuksi käyttäjältä vaaditaan fyysisesti tekemään valinta esimerkiksi hiiren painikkeen avulla. Eli karkeasti sanottuna yleisimmät ihmisen kyvyt, jotka on hyvä ottaa huomioon saavutettavan materiaalin tuottamisessa ovat näkö-, kuulo-, kognitioon liittyvät kyvyt, sekä fyysiseen toimintaan liittyvät kyvyt. Kuvan 2. jälkeen kerrotaan tarkemmin kognitiivisesta saavutettavuudesta.

Kognitiivisen toimintakyvyn osa-alueet (Terveyden ja hyvinvoinnin laitos, ICF-luokitukset)
Kognitiivinen saavutettavuus
Kognitio on ihmismielen kyky prosessoida tietoa. Prosessi kattaa informaation saannin, ajattelun, muistamisen, syyn ymmärtämisen ja päätöksen tekemisen.
Ihmisillä voi olla erilaisia keinoja ja tapoja prosessoida tietoa ja usein kognitiivinen kyky poikkeaakin paljon ihmisestä riippuen. Kognition variaatioita on siis paljon, joka tarkoittaa, että ihmiset toimivat eri tavalla ja heidän tapansa käsitellä asiaa on usein erilainen kuin toisella. Myös edellä mainittu prosessoinnin järjestys saattaa poiketa tavanomaisesta. Näin ollen puhumme mielellään kognition variaatioista kuin esteestä tai rajoitteesta. Kuitenkin ihmisillä, joilla on kognitiivisia variaatioita, he kokevat hankaluuksia yleensä joistakin seuraavista: käsitteellistämisessä, asioiden järjestelyssä, syy-seuraus suhteen ymmärtämisessä, muistamisessa, ns. rivien välistä lukemisen taidossa, eli vihjeiden, johdattelun mutta myös jargonin ymmärtämisessä, sekä numeroiden ja symbolien ymmärtämisessä.
Kognitiiviset variaatiot hankaloittavat vuorovaikutusta kohteen kanssa. Kohde voi olla esimerkiksi internetsivu, käyttöliittymä, pdf-ohje, e-kirja, opas tai mikä tahansa informaatiota sisältävä kohde, jonka kanssa ihminen on tekemisissä. Esimerkiksi käyttöliittymän suunnittelu, joka ottaa huomioon kognitiivisen saavutettavuuden mahdollistaa käyttöliittymän käytön yhä useammalle ihmiselle. Hyödyn saajina ovat myös ikäihmiset, lapset, henkilöt, joilla on oppimisvaikeutta, äidinkielenään toista kieltä puhuvat jne.

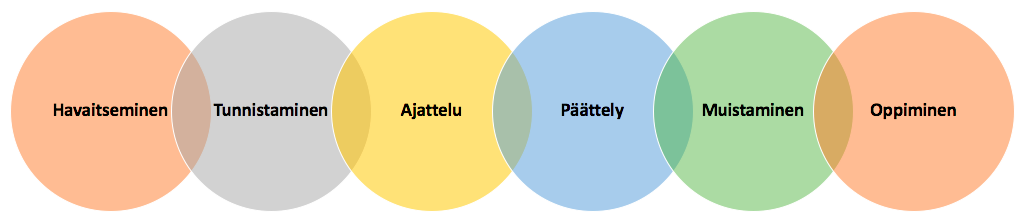
Erilaiset taidot, miten me käsittelemme tiedon prosessina
(THL)
1. Vastaanottaminen
2. Käsittely
3. Tallentaminen
4. Käyttö
Tiedon kognitiivinen oppimisprosessi:

Tyypillisiä esteitä verkkosivuilla, joita eri kohderyhmän henkilöt kohtaavat
Kohderyhmät voidaan jakaa esim. toimintakyvyn perusteella seuraaviin ryhmiin: näkö, kuulo, kognitio, liikunta. Käytön esteet kohdataan verkkosivun alueilla joko navigoinnissa, rakenteessa, sisällössä, syötetavoissa (esimerkiksi näppäimistön tai hiiren käyttö) tai tiedon esitysmuodoissa, kuten äänet tai visuaaliset vihjeet.
Navigointi asettaa usein haasteita henkilöille, joilla näkemiseen liittyviä rajoitteita. Näin ollen navigoinnin tulisi olla joustava ja suora, joten sen tulisi:
- olla lineaarinen, joka mahdollistaa poikkeamisen,
- sisältää toiminnon, joka mahdollistaa hypätä koko navigoinnin yli,
- olla muunneltavissa ja
- avata linkit merkityksellisin sanoin.
Rakenteen tulisi olla tuttu, jolloin elementit on aseteltu johdonmukaisesti ja niiden toiminnallisuudet selkeästi avattu. Se miten sisältö on esitetty vaikuttaa interaktioon henkilöillä, joilla on näkemiseen tai kuuloon liittyviä rajoitteita tai kognitiivisia rajoitteita.
Sisällön tulisi:
- olla joustava,
- mahdollistaa visuaalisten elementtien poistamisen,
- esittää tärkeimmät asiat ensimmäisenä,
- esittää visuaalisesti esitetyt asiat myös tekstinä
- olla helppoa ymmärtää,
- ilmaista asiat arkikielellä,
- olla johdonmukainen,
- olla helppo muistaa,
- olla vaiheistettu tai ohjeistettu, jos se sisältää tehtäviä.
Syötetavat ja tiedon esitysmuodot esimerkiksi hiiren kursorilla kohteeseen osuminen on otettu huomioon joko riittävän väljällä ja tarpeeksi isolla asettelulla tai sitä on avustettu lisäosilla kuten kursorialueen tarkennuksella. Esitetty tieto pyritään tarjoamaan myös vaihtoehtoisilla tavoilla, kuten tekstin voi saada äänenä ja videot voi saada tekstinä (tekstitykset).

Lähteet
Weam G. Alghabban, Reda M. Salama, and Abdulrahman H. Altalhi. 2017. Mobile cloud computing: An effective multimodal interface tool for students with dyslexia. Computers in Human Behavior 75, (October 2017), 160–166. DOI:https://doi.org/10.1016/j.chb.2017.05.014
Fred D. Davis, Richard P. Bagozzi, and Paul R. Warshaw. 1989. User Acceptance of Computer Technology: A Comparison of Two Theoretical Models. Management Science 35, 8 (August 1989), 982–1003. DOI:https://doi.org/10.1287/mnsc.35.8.982
European Telecommunications Standards institute. 2015. Accessibility requirements suitable for public procurement of ICT products and services in Europe (EN 301 549 v.1.1.2). Retrieved August 15, 2020 from https://www.etsi.org/deliver/etsi_en/301500_301599/301549/01.01.02_60/en_301549v010102p.pdf
James H. Gerlach and Feng-Yang Kuo. 1991. Understanding Human-Computer Interaction for Information Systems Design. MIS Quarterly 15, 4 (1991), 527–549. DOI:https://doi.org/10.2307/249456
ISO 9241-210:2019(en), Ergonomics of human-system interaction — Part 210: Human-centred design for interactive systems. Retrieved July 5, 2021 from https://www.iso.org/obp/ui/#iso:std:iso:9241:-210:ed-2:v1:en
Kinnunen P. Ammatillisissa oppilaitoksissa vastuu kuuluu kaikille opettajille. Kirjassa: Strandén K, toim. Ei tyhmä vaan erilainen oppija. Jyväskylä: Gummerus 1998, s. 85-8.
Jonathan Lazar, Alfreda Dudley-Sponaugle, and Kisha-Dawn Greenidge. 2004. Improving web accessibility: a study of webmaster perceptions. Computers in Human Behavior 20, 2 (March 2004), 269–288. DOI:https://doi.org/10.1016/j.chb.2003.10.018
Huigang Liang, Yajiong Xue, and Zhiruo Zhang. 2017. Understanding Online Health Information Use: The Case of People with Physical Disabilities. Journal of the Association for Information Systems 18, 6 (June 2017). DOI:https://doi.org/10.17705/1jais.00461
Eleanor T. Loiacono, Soussan Djamasbi, and Todor Kiryazov. 2013. Factors that affect visually impaired users’ acceptance of audio and music websites. International Journal of Human-Computer Studies 71, 3 (March 2013), 321–334. DOI:https://doi.org/10.1016/j.ijhcs.2012.10.015
José Martins, Ramiro Gonçalves, and Frederico Branco. 2017. A full scope web accessibility evaluation procedure proposal based on Iberian eHealth accessibility compliance. Computers in Human Behavior 73, (August 2017), 676–684. DOI:https://doi.org/10.1016/j.chb.2016.12.010
Judy McKay, Peter Marshall, and Rudy Hirschheim. 2012. The Design Construct in Information Systems Design Science. Journal of Information Technology 27, 2 (June 2012), 125–139. DOI:https://doi.org/10.1057/jit.2012.5
Microsoft Design. Retrieved September 1, 2021 from https://www.microsoft.com/design/inclusive/
Judy McKay, Peter Marshall, and Rudy Hirschheim. 2012. The Design Construct in Information Systems Design Science. Journal of Information Technology 27, 2 (June 2012), 125–139. DOI:https://doi.org/10.1057/jit.2012.5
Hans Persson, Henrik Åhman, Alexander Arvei Yngling, and Jan Gulliksen. 2014. Universal design, inclusive design, accessible design, design for all: different concepts—one goal? On the concept of accessibility—historical, methodological and philosophical aspects. Universal Access in the Information Society 14, (May 2014). DOI:https://doi.org/10.1007/s10209-014-0358-z
Helen Petrie, Andreas Savva, and Christopher Power. 2015. Towards a unified definition of web accessibility. In Proceedings of the 12th Web for All Conference (W4A ’15), Association for Computing Machinery, Florence, Italy, 1–13. DOI:https://doi.org/10.1145/2745555.2746653
Accessibility – W3C. Retrieved July 7, 2021 from https://www.w3.org/WAI/EO/Drafts/4betaW3org/accessibility-new-w3c200908131a